- Published on
Add Tally.so Form Embed to Your Next.js Website in No Time
Building a form can be a complex process that involves many things, such as ensuring that the form is responsive, handling notifications and building a backend to support it.
That's where Tally.so come in.
Tally.so makes it easy to create beautiful forms within their dashboard and embed them into your app, website, or blog.
All you have to do is just copy-paste embed code, and Tally.so takes care of the rest, including handling the backend work.
And the best part is. You get pretty much all the features for free!
Here's how to create Tally.so form and use it in your Next.js app:
- Sign up for a Tally.so account.
- Create your form based on your needs. You can even use thier embed.
- Copy the embed snippet and use it in your Next.js website/app
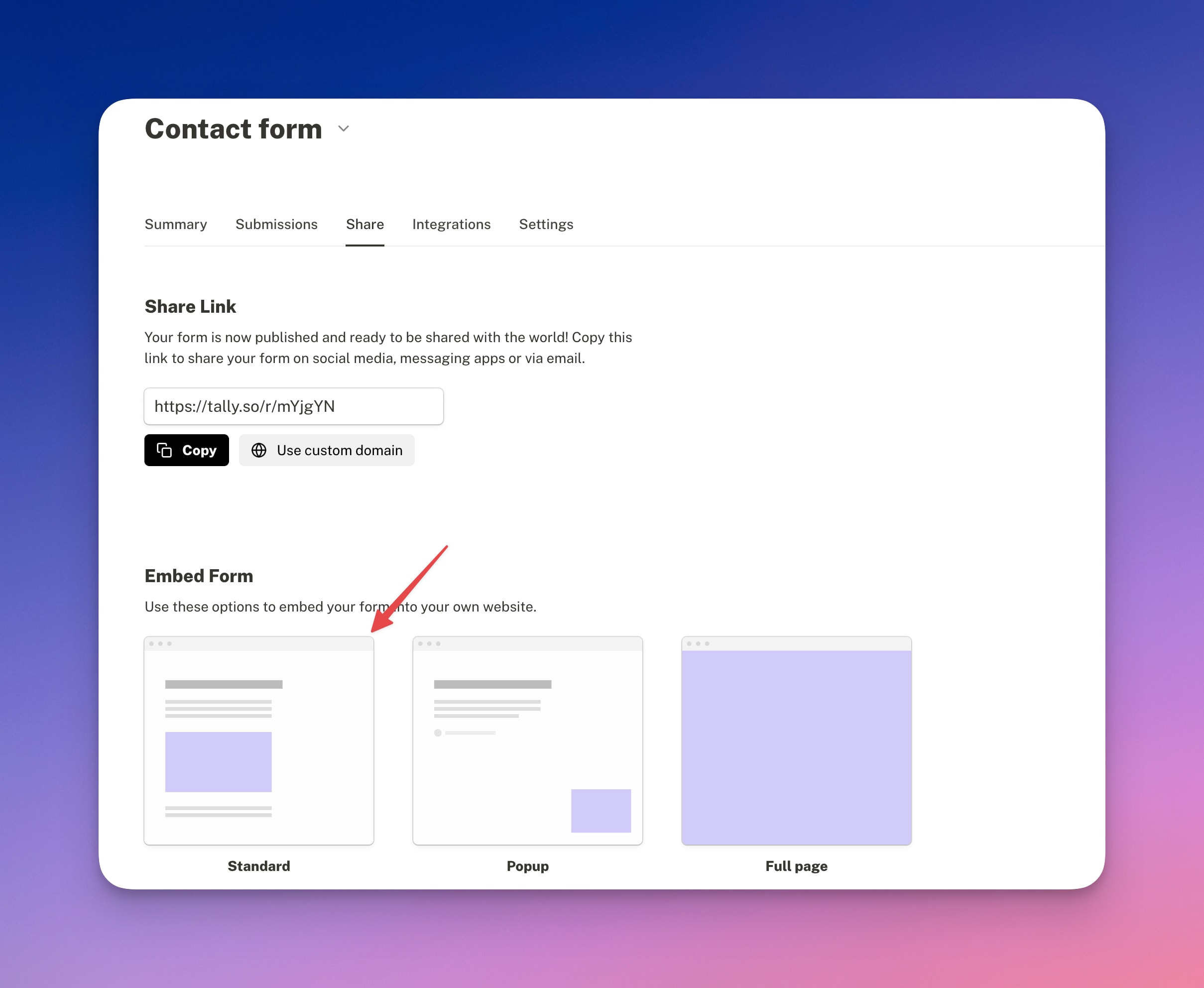
Here are some screenshot for your reference:



You'll get an embed code similar to that of this:
<iframe data-tally-src="https://tally.so/embed/YOUR_FORM_ID?alignLeft=1&hideTitle=1&transparentBackground=1&dynamicHeight=1" width="100%" height="284" frameBorder="0" marginHeight="0" marginWidth="0" title="Contact form"></iframe>
How to Embed in your Next.js App or Website
// pages/contact.jsx
import Script from 'next/script'
export default function ContactUs() {
return (
<>
<iframe data-tally-src="https://tally.so/embed/YOUR_FORM_ID?alignLeft=1&hideTitle=1&transparentBackground=1&dynamicHeight=1" width="100%" height="284" frameBorder="0" marginHeight="0" marginWidth="0" title="Contact form"></iframe>
<Script
id="tally-js"
src="https://tally.so/widgets/embed.js"
onLoad={() => {
Tally.loadEmbeds();
}}
/>
</>
)
}
We'll be using Next.js Script tag to efficiently load the embed in your app or website.
Happy no-code form!