- Published on
How to Track 404 Pages and Fix Broken Links with Tinybird
A 404 error, or "Page Not Found" error, can occur for various reasons such as a mistyped URL, a broken link, or a deleted page. When a user lands on a 404 page, they are likely to see an error message which can be frustrating for them.
Tracking 404 pages can help identify and fix broken links on your website, as well as provide insight into what pages or resources users are trying to access that may not be available on your site.
By using Tinybird, a data integration platform, we can easily set up a pipeline to track 404 errors and then we can retrieve it using their API.
This can help improve the user experience on your website and keep it running smoothly.
Here's how to track 404 pages using Tinybird:
TLDR: Setting up Pipeline and Access Token
- Sign up for a Tinybird account.
- In the pipeline editor, create a new data source (broken_pages_events) and also pipes (error_monitoring -> broken_pages_404)
- And make sure that the token that you're using has access to write to your data source
Here are some screenshot for your reference:
Creating Data source:


Replace the curl data with this JSON
curl \
-X POST 'https://api.us-east.tinybird.co/v0/events?name=broken_pages_events' \
-H "Authorization: Bearer p.YOUR_TOKEN_HERE" \
-d $'{"timestamp":"2023-01-07T07:15:38.813Z","pathname":"/test","href":"https://example.com/test","host":"https://example.com","referrer":"","user-agent":"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/108.0.0.0 Safari/537.36"}'
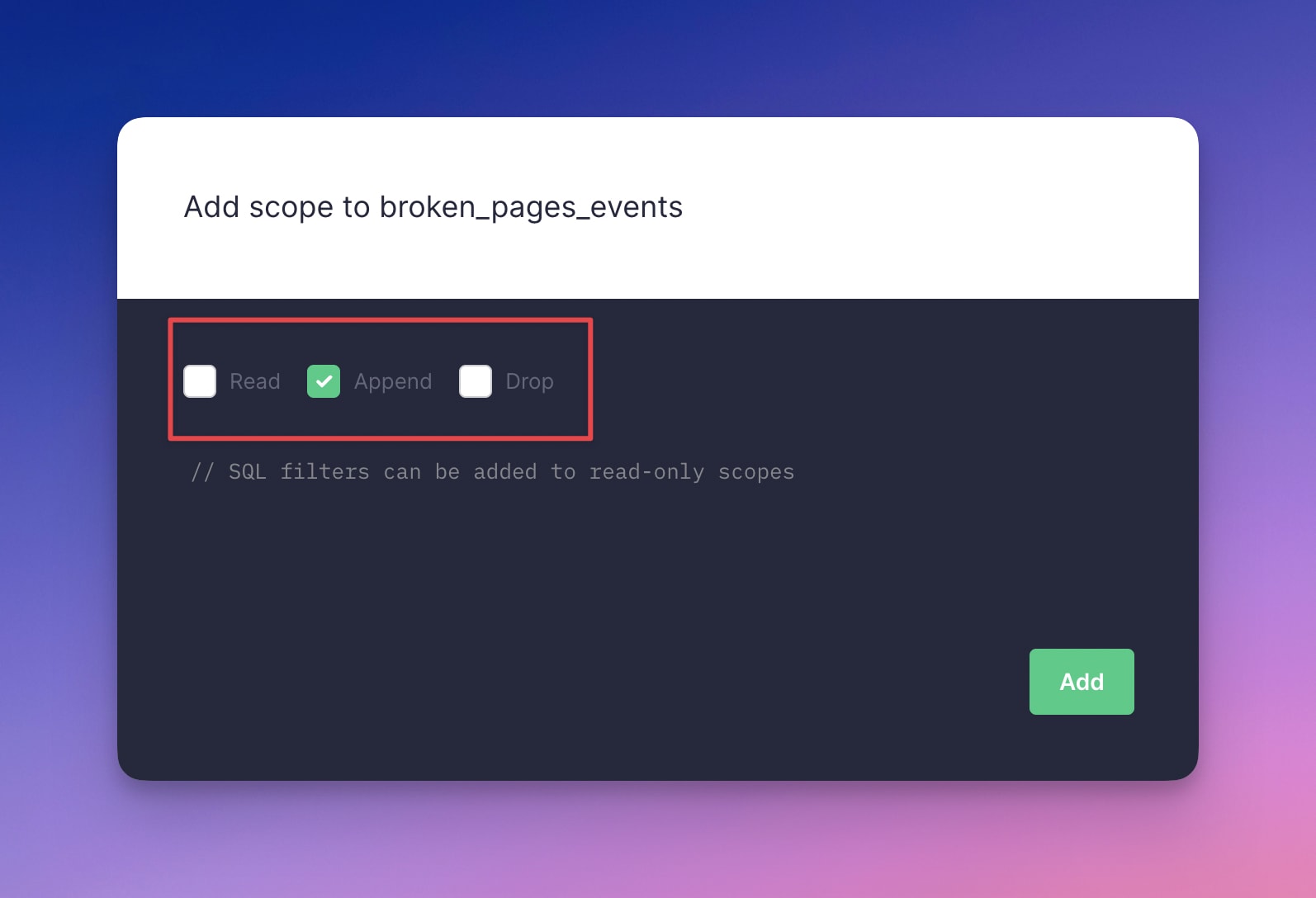
Setting up access token:



Creating pipe:
We can use pipe to retrieve data HTTP endpoint which we can further use in apps like Zapier to send daily notification, push alert, reporting, etc

How to Send 404 Error from your Website or Blog
Here is the code snippet that I'm using to send 404 alerts.
Primarily we want to know the pathname and timestamp. I've included other things just for convenience.
// track-404-event.js
export async function track404Error() {
const payload = {
timestamp: (new Date).toISOString(),
pathname: window?.location?.pathname,
href: window.location.href,
host: window?.location?.origin,
referrer: document?.referrer,
"user-agent": navigator.userAgent,
}
const params = {
name: 'broken_pages_events',
// This token will be public available. So make sure you're not using admin token.
// You can maybe use write only token or proxy it your custom api
token: 'p.your_token_here'
}
const queryString = new URLSearchParams(params).toString()
// you may be on a different host
const API_ROOT = 'https://api.us-east.tinybird.co'
const rawResponse = await fetch(`${API_ROOT}/v0/events?${queryString}`, {
method: 'POST',
body: JSON.stringify(payload),
});
return rawResponse.json();
}
export default track404Error
In my case, I have a Next.js site. So I'll need to call this function whenever a 404 happens.
So here's how to do that in Next.js:
// pages/404.jsx
import { useEffect } from 'react'
import { track404Error } from './track-404-event.js'
export default function FourOhFour() {
useEffect(() => {
track404Error()
}, [])
return (
<>
{/* Your 404 page here */}
</>
)
}
Happy 404-free website!