- Published on
VS Code: Find All CSS Colors used in Your Codebase
If you're working on revamping color palette used in the frontend app/website or making a major revamp in your design system.
Then chances are you might want to know the places in which it is used and make sure those are updated as per you latest changes.
If it's a simple project, you might know the files and can make changes directly. However, if it's a large or legacy project then chances are you'll need to search the entire project.
Here is how to do it in VS Code:
We'll be searching for all the CSS colors used in the project using Regex.
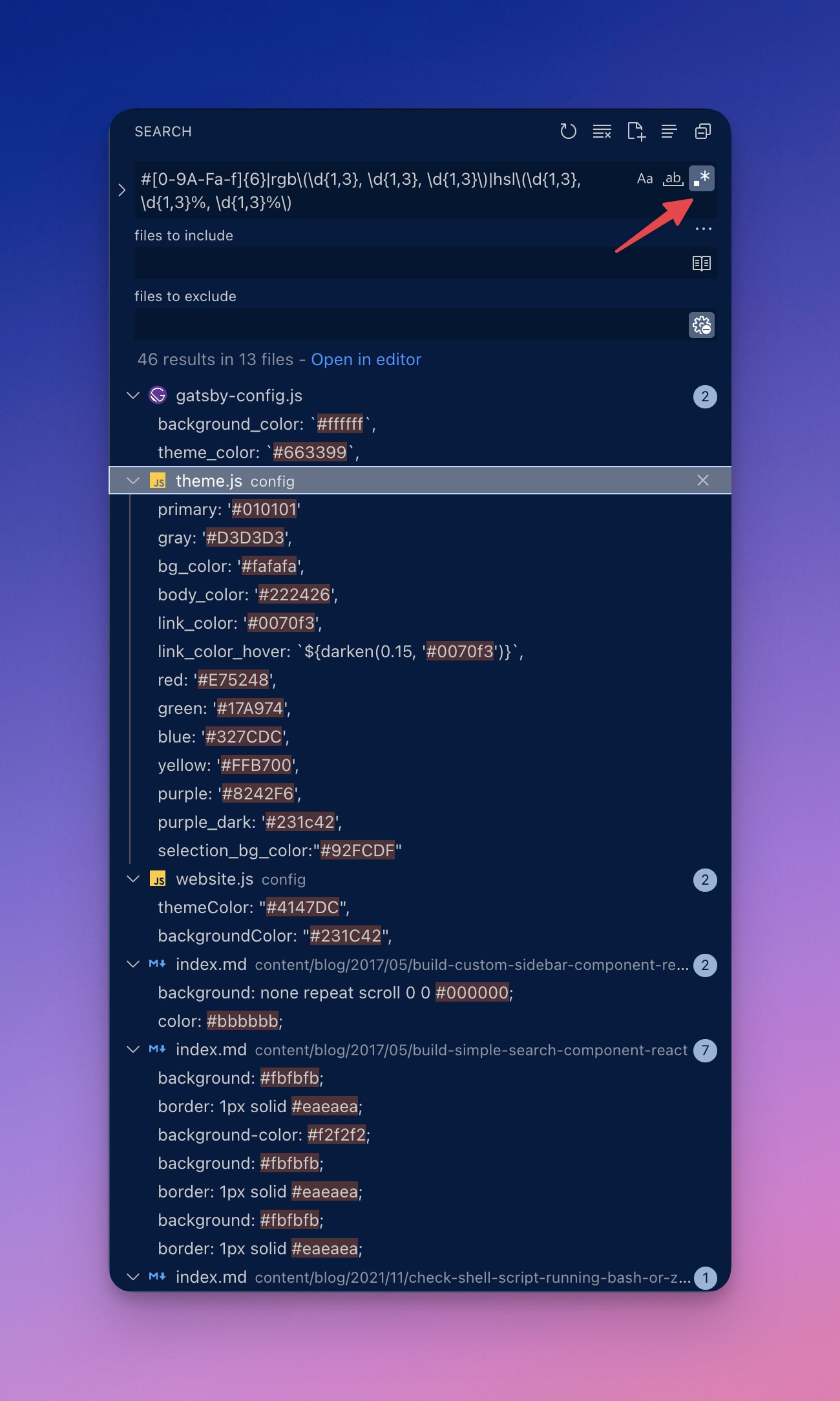
- Open the Find in Files in VS Code (Cmd + Shift + F on MacOS)
- Now, select only the Use Regular Expression in the option (ref: Screenshot)
- And then search for this regular expression
#[0-9A-Fa-f]{6}|rgb\(\d{1,3}, \d{1,3}, \d{1,3}\)|hsl\(\d{1,3}, \d{1,3}%, \d{1,3}%\)(Thanks! ChatGPT for the regex)
Basically, the above Regex will search for Hex colors (like #FFFFFF), rgb or hsl

Happy finding colors!